블로그 작성 후 내 글을 확인하면 본문 넓이가 너무 넓거나 너무 좁아 가독성이 떨어지거나 배치가 이상하다고 느껴질 때가 있다. 스킨마다 변경 방법이 살짝 다른 거 같긴 하지만 꾸미기와 관련된 부분은 CSS영역에서 한다고 생각하면 쉬운 거 같다. 내 글의 크기나 글씨체나 본문 넓이 등등 글을 읽기 좋은 조건으로 만들어놔야 검색해서 들어온 사람이 편하게 글을 읽기 쉽기 때문이다. 대단한 글은 아니지만 검색을 했다는 건 궁금해서이기 때문이기에...
1. 내가 포스팅한 글을 연다
내가 포스팅한 글을 열어보면 양쪽 여백이 많이 비어있는걸 볼 수 있다. 처음에는 pc로 보는 사람들을 생각해 가운데 정렬되어 있게끔 글을 보는 게 더 나을 거 같았는데 스크린샷도 같이 첨부하기에 사진이 너무 작아 보이거나 맥락이 잘 안 맞아 보이는 경우가 있어서 살짝 넓히기로 했다.

2. 마우스 우측클릭 - 검사 - 선택 버튼 - 본문 넓이 확인
포스팅한 글의 바탕 어디든 마우스 우측 클릭을 하면 맨 밑에 보이는 검사를 클릭하면 오른쪽 화면에 창이 하나 뜬다.
밑에 표시한 선택 버튼을 누르고 본문에 마우스를 갖다 대기만 하면 그 부분의 상세 정보를 확인할 수 있는데, 나의 글의 경우 가로폭이 650이라는 걸 확인할 수 있었다.


3. 스킨 편집 - CSS
블로그 설정 꾸미기 영역에 있는 스킨 편집에 들어와 HTML이 아닌 CSS를 클릭한다. CSS영역을 클릭한 후에 ctrl+F를 누르면 노란색 바탕의 검색창이 뜨는데 거기에 내가 확인한 본문 넓이를 검색한다. (저의 경우 650)
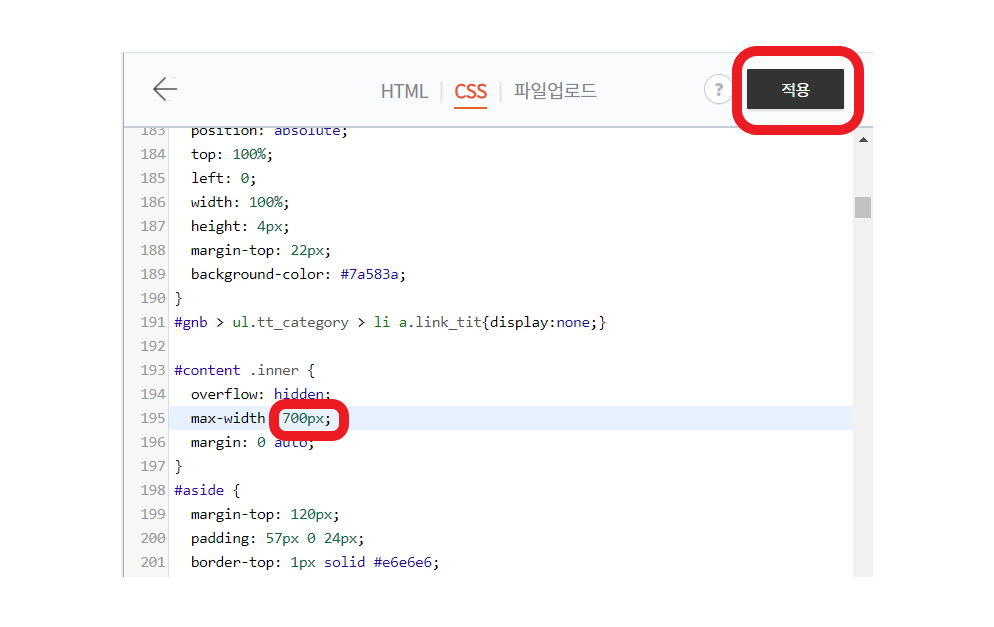
650을 검색하면 노란색으로 표시되어 검색이 되는데 그 크기를 본인이 설정하고 싶은 원하는 크기로 설정하고 우측 상단에 있는 적용 버튼을 눌러주면 끝!


4. 변경하고 난 본문 넓이 확인
크기를 700으로 설정한 걸로 나오지만 몇 번의 수정 결과 760px로 수정하였고, 양쪽의 여백이 좁아진 걸 확인할 수 있었다.

본문 넓이도 수정했으니 내 스타일기만 했던 글씨체도 바꿔야 할 거 같다... 글씨체가 예뻐서 바꿨지만 가독성은 정말 많이 떨어지는 거 같은 느낌 ㅠㅠ
좋아요 & 댓글 감사합니다 :)
좋은 하루 보내세요!
'티스토리' 카테고리의 다른 글
| 티스토리 폰트 변경, 폰트 크기 변경하기 - 눈누 (0) | 2021.06.17 |
|---|---|
| 티스토리 썸네일 정사각형 크기 조절하기 (html, CSS) (2) | 2021.06.15 |
| 티스토리 썸네일 (대표이미지) 만들기 - 미리캔버스로 셀프제작 (0) | 2021.06.15 |


