썸네일을 만들어 포스팅을 하고 나서 보니 정사각형으로 만들어진 썸네일이 잘리더라구요. 가독성 향상을 위해 정사각형인 크기로 설정하는 방법을 알려드리도록 하겠습니다.
참고로 제 블로그는 왓에버 (whatever) 스킨을 사용중인데요, 검색을 해봐도 해당 스킨에 관한 글은 많이 없더라고요. 스킨마다 설정법이 살짝 다른 걸로 알고 있어요.

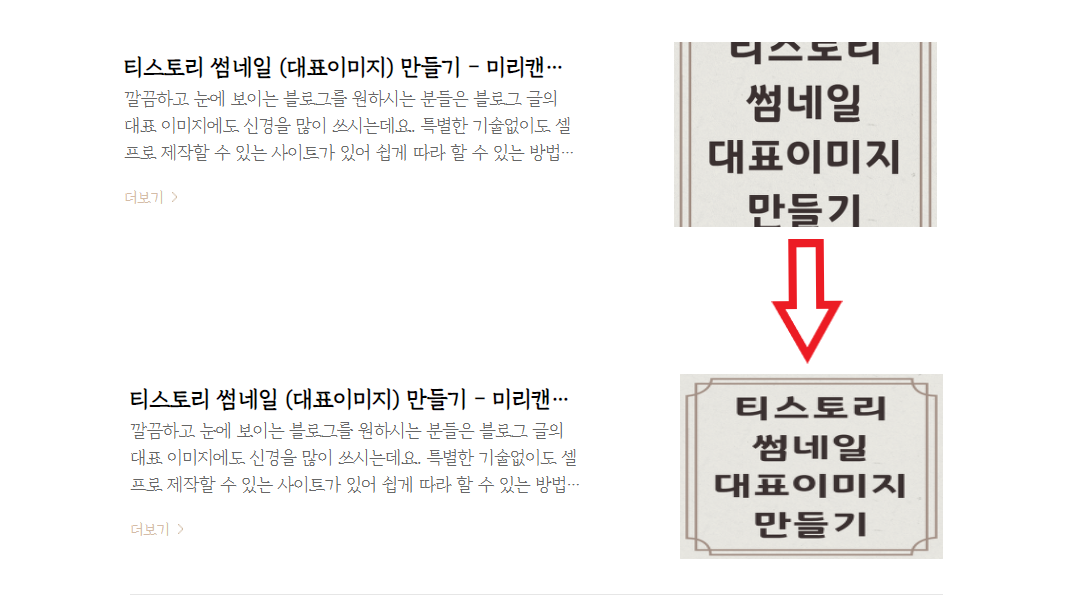
블로그 홈에 보이는 썸네일이 이렇게 잘려서 올라가다니... 일부러 가독성을 위해 큰글씨를 넣었는데ㅠㅠ
1. 스킨편집 - CSS
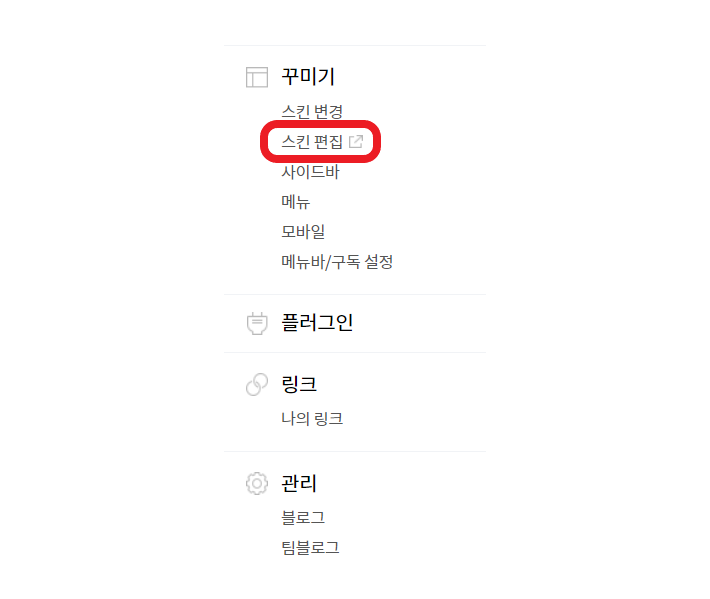
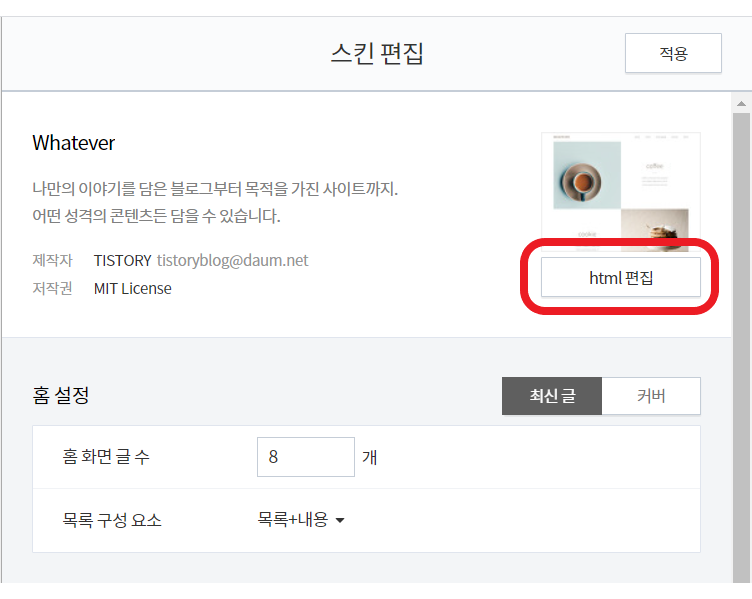
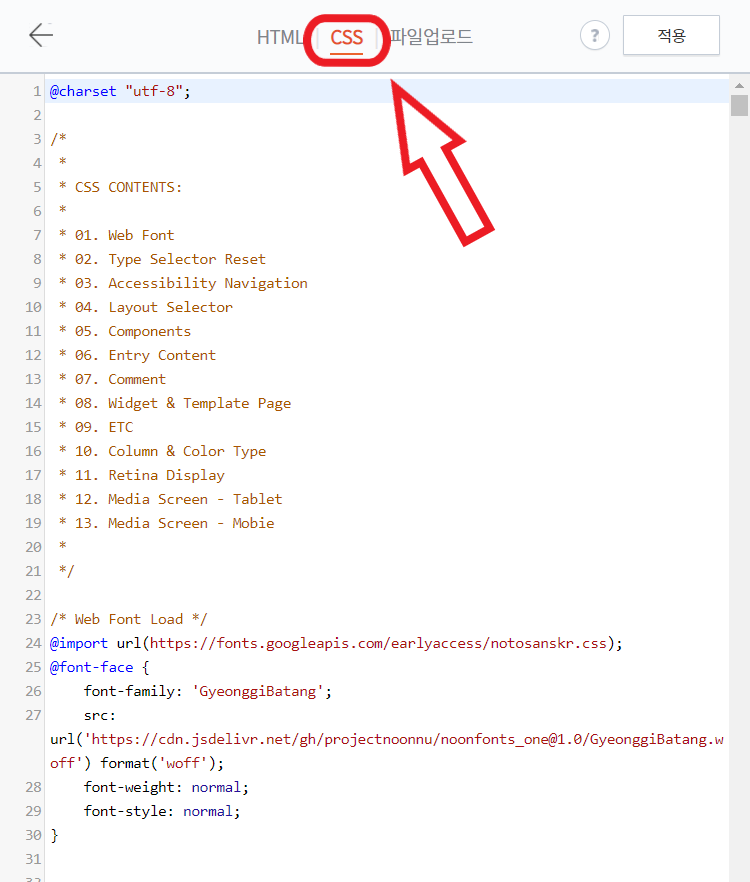
블로그 설정 왼쪽 하단의 꾸미기 영역에서 스킨 편집을 클릭해줍니다. 그리고 html 편집을 클릭한 후 상단에 보이는 CSS클릭!



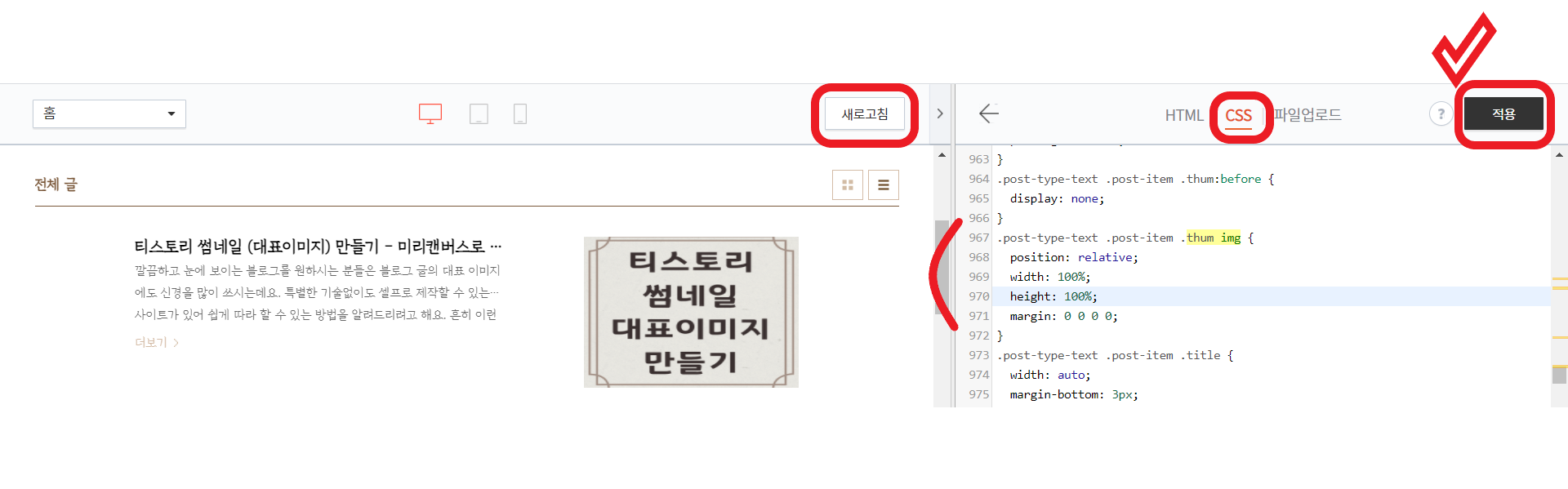
CSS영역 부분을 클릭 후 ctrl+F 상단에 노란색 배경의 검색창이 뜨면 thum img 을 검색해줍니다.
스크롤 내리는 쪽에 보시면 노란 부분으로 많이 검색이 되는데 넘어가실 땐 엔터를 사용하지 마시고 무조건 스크롤을 사용하셔야 합니다.
1. .post-type-text .post-item .thum img 영역에 width와 height를 똑같이 100%로 바꿔주고 margin(여백)을 0 0 0 0으로 바꿨어요.
2. 왼쪽에 보이는 새로고침을 했더니 썸네일의 글씨가 다 보이더라고요.
3. 새로고침을 하고 적용된 걸 확인하고 마무리는 오른쪽 상단에 있는 적용 버튼 누르기!!

2. 스킨 편집 - html
CSS를 마쳤다면 다시 HTML로 돌아옵니다.


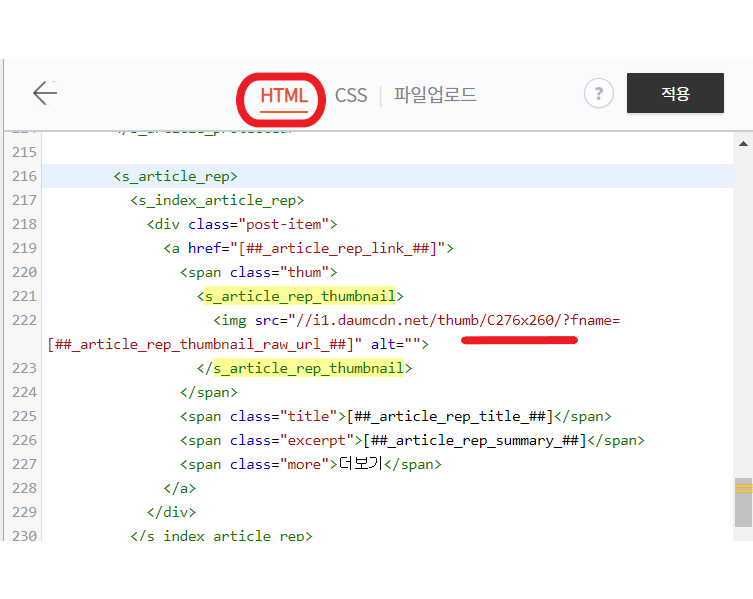
1. html영역 부분을 클릭하고 ctrl+F 눌러 노란색 바탕의 검색창이 뜨면 s_article_rep_thumbnail을 검색해줍니다.
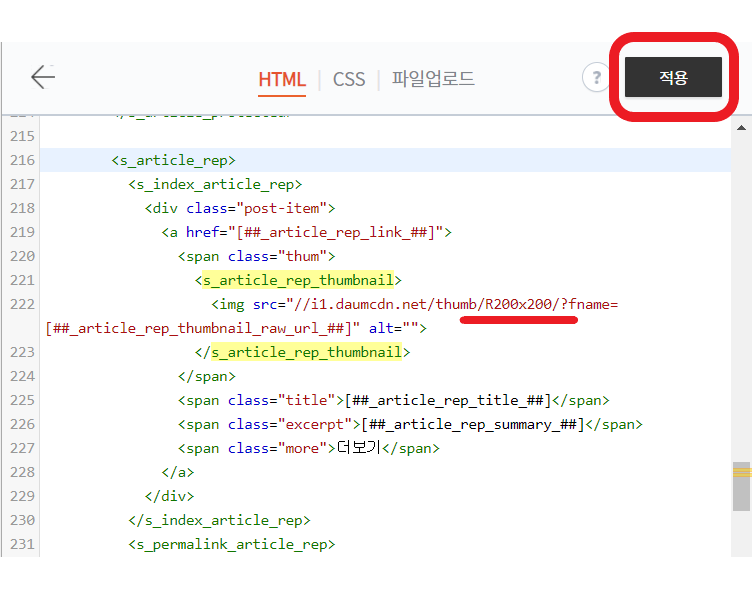
2. 노란색으로 드래그되어 있는 부분 사이에 보면 C276*260이라고 되어 있는 부분을 R200*200으로 변경해줍니다.
3. 오른쪽 상단에 적용 버튼을 눌러줍니다.

설정을 마치고 블로그 홈에 다시 들어가 보니 썸네일 글씨가 다 보이게 성공!!
뭔가 정사각형인 느낌은 없지만.. 여기까지 해낸 것도 대견.. 블린이를 탈출하는 그날까지 화이팅!!
'티스토리' 카테고리의 다른 글
| 티스토리 폰트 변경, 폰트 크기 변경하기 - 눈누 (0) | 2021.06.17 |
|---|---|
| 티스토리 왓에버(whatever)스킨 본문넓이 조절하기 (1) | 2021.06.17 |
| 티스토리 썸네일 (대표이미지) 만들기 - 미리캔버스로 셀프제작 (0) | 2021.06.15 |


